-
공돌이조회 수: 1029, 2017.02.17 18:02:59
-
How to Develop Your Own System
"마인드매핑 방식(mind mapping system)"이란 색상, 아이콘, 연결 등을 사용하고 추가하고 적용하는 방법입니다. 가끔 브레인 스토밍을 하거나 할일 리스트작성을 하기 위해 영리하게 고안된 마인드맵핑 방식이 필요하지는 않겠지만, 정기적으로 마인드맵으로 작업을 해야 할때, 특히 업무나 학습 목적으로 마인드 맵을 사용하는 경우 이러한 방식(system)을 활용해서 엄청나게 시간을 절약 할 수 있습니다. 새 마인드맵을 만들 때마다 모든것을 처음부터 다시 시작하지 않고, 오랜 시간 동안 테스트 되어 온 아이콘과 색상 코드 세트를 사용하면 훨씬 빠르게 마인드맵을 만들고 읽고, 의미를 더할 수 있습니다. 자 이제 시작해 보겠습니다.
색상코드
유도 벨트, 병원, 교통 신호등은 공통점이 하나 있습니다: 색상 코드를 사용하여 사람들에게 특정한 종류의 정보를 신속하게 전달하는 것이지요. 병원에서 "코드 블루(Code Blue)"는 보편적으로 심장 마비로 이해됩니다. 무술에있는 검은띠는 수련자의 뛰어난 기량을 의미합니다; 붉은 신호등은 멈추라는 신호지요. 모든 시스템에 적용 할 수있는 "하나의 진정한 색상 코드"는 없지만 적어도 우리 각자에게 의미를 전달하는 색상은 최소한 몇 가지 있습니다. 요령은 당신에게 가장 자연스럽게 느껴지는 것을 찾아서 사용하는 것입니다.
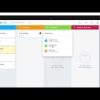
마인드맵에서 색상으로 구분할 수 있는 다른 부분: 예를 들어 선, 연결선, 키워드, 키워드를 둘러싼 원, 배경 등등이 있다는 것도 잊지 마세요. 다음은 프로젝트 기획(Project planning)에 사용될 수있는 색상 코드의 예입니다.
- 회색 키워드
“승인 전 아이디어”
- 오렌지색 키워드
“정보가 더 필요함”
- 빨간 배경색
“문제 있음”
- 파란색 외곽선
시간과 연관된 정보

아이콘
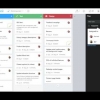
색상과 마찬가지로, 의미와 메시지를 전달할 수 있는 아이콘을 사용하면 글쓰기 작업에 드는 노력을 크게 줄일 수있습니다. 자신의 상태나 특정 그룹과의 연관성을 설명하는 메모를 주제에 추가하는 대신, 그 의미에 대한 아이콘을 지정하고 모든 마인드맵에서 그 아이콘을 사용할 수 있습니다. 처음 두세 개의 마인드맵을 보고 나면 이후에는 맵에서 아이콘을 볼 때마다 그 의미를 즉시 알 수 있습니다. 다음은 프로젝트 기획에서 사용할 수있는 아이콘의 몇 가지 예입니다.
 빨리 진행할것
빨리 진행할것 완료
완료 업무 진행중
업무 진행중


아이콘을 사용하면 얻을 수 있는 또 다른 장점은 필터링 보기입니다. 마인드마이스터(MindMeister)를 사용하면 맵에서 키워드를 검색 할 수있을뿐 아니라 아이콘 기준으로 필터링해서 볼 수 있습니다(아이콘뿐 아니라 다른요소들도 필터링 검색할 수 있음). 대형 프로젝트를 맵으로 만들었는데, 아직 완료전인 작업들을 모두 신속하게 표시 할 수있는 방법을 찾고 있다고 가정해보죠. 이 경우 지정된 아이콘 (노란색 깃발, 빨간색 led 또는 작업 기호들 중 하나)을 필터링하면 마인드마이스터(MindMeister)가 해당 아이콘으로 표시된 모든 항목을 강조 표시 해줍니다. ============================
* 본 문서는 MeisterLabs 사의 허락을 받아 MeisterLabs사에서 작성한 교육용자료를 번역한 문서로, 이 사이트를 제외한 다른 곳으로 전문을 퍼가는 것은 허용하지 않음을 양해 부탁드립니다.
- 회색 키워드
|
Today 0,
Yesterday 0,
Total 30
|
|||||||
|---|---|---|---|---|---|---|---|

2017-02-17 14:06:48
Feb.17 
2017-02-17 13:46:42
Feb.17 
2017-02-17 11:05:12
Feb.17 |
|||||||